Add Email Subscriptions Widget Your Blog in Hindi
दोस्तों शायद आपने ईमेल डिलीवरी की कोई सर्विस यूज़ कर भी रहे होंगे. लेकिन न्यू blogger को ये कनफ्यूज़िंग बनी रहती है की ईमेल सबस्क्राइब है क्या. ओर ईमेल डिलीवरी की कौनसी सर्विस बेस्ट रहती है. इस Email Subscribe Widget की मदद से हमारे ब्लॉग के विज़िटर ईमेल पर सब्सक्राइब कर सकते है, फिर हम जब भी कोई न्यू पोस्ट डालते है हमारे ब्लॉग पर तो उनको ईमेल के ज़रिए पता चल जाता है की हमने कोई न्यू पोस्ट डाली है. तो चलिए जानते है की कैसे ब्लॉग में इस विजेट को ऐड करते है.
ईमेल सबस्क्रिपशन क्या है (Email Subscription Kya Hai)
Email subscription का मतलब की जब कोई विज़िटर आपके ब्लॉग को सबस्क्राइब करता है , तो उस विज़िटर को आपके ब्लॉग की न्यू पोस्ट का मैल मिलता है . जिससे वो आपके ब्लॉग की न्यू पोस्ट को पढने के लिए आपके ब्लॉग को विज़िट करता है . Feedburner ईमेल डिलीवरी मे सबसे बेटर ओर फ्री सर्विस है जो की सबसे ज़्यादा पॉप्लर ओर अच्छी सर्विस है. आप Email Subscribe Widget यूज़ करने से ब्लॉग पर ट्रॅफिक बढ़ता है.
ईमेल सबस्क्राइब विजेट कैसे एड करे (Email Subscribe Widget Kaise Add kare)
Step 1: पहले आप ब्लोगर में Layout > Add a Gadget में जाये.
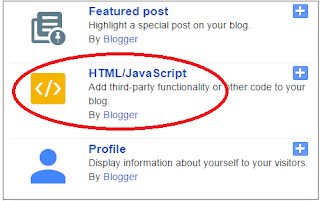
Step 2: उसमे आप HTML/JavaScript पे क्लिक करे.
Step 3: अब आप इस कोड को कॉपी करे और HTML/JavaScript मे पेस्ट करे.
<style>
#HG-FeedBurner {
background: #E8E8E8;
border: 1px solid #CCCCCC;
padding: 15px 0;
text-align: center;
width: 298px;
}
#HG-FeedBurner input[type="text"] {
border: 1px solid #BBBBBB;
font-size: 13px;
margin: 0 0 15px 0;
padding: 10px;
width: 80%;
color:#888;
}
#HG-FeedBurner input {
box-shadow: 0 2px 2px #BBBBBB;
-moz-box-shadow: 0 2px 2px #BBBBBB;
-webkit-box-shadow: 0 2px 2px #BBBBBB;
}
#name {
background: url(http://i.imgur.com/XrHTe.png) no-repeat scroll right center #FFFFFF;
}
#email {
background: url(http://i.imgur.com/2BCD0.png) no-repeat scroll right center #FFFFFF;
}
#HG-FeedBurner input[type="submit"] {
background: #3B8DBD;
border: 1px solid #005588;
color: #FFFFFF;
cursor: pointer;
font-size: 16px;
font-weight: bold;
height: 40px;
margin-top: 5px;
padding: 8px 0;
text-transform: capitalize;
width: 87%;
}
#HG-FeedBurner input[type="submit"]:hover {
background: none repeat scroll 0 0 #005588;
}
</style>
<!-- HG FeedBurner Subscription Form -->
<div id="HG-FeedBurner">
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=hindigenius', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input type="hidden" name="uri" value="hindigenius" /><input type="hidden" value="en_US" name="loc" />
<input type="text" id="name" name="name" onfocus="this.value=''" value="Enter Your Name" placeholder="Enter Your Name" />
<input type="text" id="email" name="email" onfocus="this.value=''" value="Enter Your Email Address" placeholder="Enter Your Email Address" />
<input type="submit" value="Subscribe Now!" id="submit" name="submit" />
</form>
</div>
Step 4: अब इस कोड में hindigenius की जगह आप अपने हिसाब से Feedburner Username डाले.
Step 5: अब इस विजेट को SAVE करे.
दोस्तों आपको ये पोस्ट पसंद आई होगी . तो इसे अपने ब्लोगर फ्रेंड्स मे शेर ज़रूर करे . अगर आपको कोई प्रॉब्लम हो रही है या कोई सवाल है तो आप हमे कमेंट के माध्यम से बताये हम आपकी पूरी मदद करेंगे.





Wah good blogger widget thanks
ReplyDeleteवेलकम सर ...
Delete