ब्लोगर में कॉर्नर रिबन कैसे लगाये
दोस्तों आज हम जानेंगे की अपने ब्लॉग के कार्नर पे हरे रंग का ribbon कैसे लगाये. इस ribbon को CSS की मदद से बनाया गया है जिससे हमारे ब्लॉग में लोडिंग फ़ास्ट हो. ribbon लगाने से हमारे ब्लॉग के कार्नर पे एक नया लुक दिखेगा जिसकी मदद से ब्लॉग की डिजाईन भी अच्छी दिखेगी. ribbon में आप वेलकम मेसेज भी लिख सकते हो जो आपके विजिटर को अच्छा लगे. ribbon लगाने से हमारे ब्लॉग को कोई नुकसान नही होगा. ribbon लगाने का तरीका भी आसान है तो चलों जानते है की कैसे लगाये अपने ब्लॉग में ये सुंदर कॉर्नर रिबन. Blogger me Corner Ribbon Kaise Lagaye
Blogger ke Corner pe Ribbon Kaise Lagaye
Step 1: सबसे पहले आप Blogger.com में लॉग इन हो जाये.
Step 2: फिर उसमे आप "Layout >> Add Gadget" पे क्लिक करे.
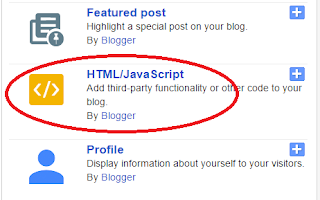
Step 3: उसमे एक पॉपअप विन्डो खुलेगा वहा पे आप "HTML/JavaScript" सिलेक्ट कीजिये.
Step 4: अब निचे दिया गया कोड कॉपी करके HTML/JavaScript में पेस्ट कीजिये.
<div class="ribbon-wrapper-green"><div class="ribbon-green">YOUR TEXT</div></div>
<style>
.ribbon-wrapper-green {
width: 85px;
height: 88px;
overflow: hidden;
position: absolute;
top: -3px;
right: -3px;
z-index: 99999;
}
.ribbon-green {
font: bold 15px Sans-Serif;
color: #333;
text-align: center;
text-shadow: rgba(255,255,255,0.5) 0px 1px 0px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
position: relative;
padding: 7px 0;
left: -5px;
top: 15px;
width: 120px;
background-color: #BFDC7A;
background-image: -webkit-gradient(linear, left top, left bottom, from(#BFDC7A), to(#8EBF45));
background-image: -webkit-linear-gradient(top, #BFDC7A, #8EBF45);
background-image: -moz-linear-gradient(top, #BFDC7A, #8EBF45);
background-image: -ms-linear-gradient(top, #BFDC7A, #8EBF45);
background-image: -o-linear-gradient(top, #BFDC7A, #8EBF45);
color: #6a6340;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.3);
box-shadow: 0px 0px 3px rgba(0,0,0,0.3);
}
.ribbon-green:before, .ribbon-green:after {
content: "";
border-top: 3px solid #6e8900;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
position:absolute;
bottom: -3px;
}
.ribbon-green:before {
left: 0;
}
.ribbon-green:after {
right: 0;
}
</style>
Step 5: अब आप YOUR TEXT की जगह आप अपने हिसाब से बदल दे.
Step 6: अब आप विजेट के SAVE बटन पे क्लिक करे.
Blogger me Corner Ribbon Kaise Lagaye दोस्तों इस आर्टिकल में मैंने आपको रिबन लगाना सिखाया मुझे उम्मीद है की आपको इस पोस्ट पूरी तरह समज आ गयी होगी लेकिन अगर आपको कोई प्रॉब्लम है या कोई हेल्प चाहिए तो आप मुझे कमेंट के जरिये बता सकते है में आपकी पूरी मदद करूंगा.





0 comments:
Post a Comment