ब्लोगर में Scroll Back To Top बटन कैसे लगाये
दोस्तों जब बड़ा आर्टिकल लिख देते है, तो जब हमारे ब्लॉग पर कोई वो पढ़ रहा होता है तो उसे उपर या नीचे जाने मे दिक्कत आ सकती है, क्योकि आर्टिकल इतना बड़ा हो जाता है और वापस उपर जाने के लिए बहुत ज्यादा स्क्रोल करना पड़ता है. इसके लिए “Back to Top” बटन का यूज़ होता है. Back to Top बटन पर क्लिक करते ही आपका रीडर ब्लॉग के टॉप यानी उपर पहुँच जाएगा. ब्लॉग मे Back To Top बटन ऐड करने से एक तो हमारे विजिटर को ये फील होता है की चाहे जितनी बड़ी पोस्ट हम पढ़े बस एक क्लिक मे हम ब्लॉग के टॉप मे पहुच जायेंगे ओर दूसरा हमारे ब्लॉग की खूबसूरती बढ़ जाती है तो दोस्तों इस पोस्ट मे में आपको बताऊंगा की “Back to Top” बटन कैसे लगाते है. (Blogger Me Scroll Back To Top Button Kaise Add Kare)
Add Back To Top Button Blogger in Hindi
Step 1: सबसे पहले आप Blogger में जाए.
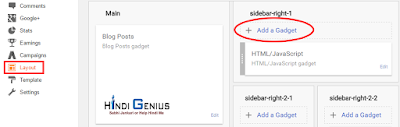
Step 2: फिर उसमे आप Layout >> Add Gadget पर क्लिक करे.
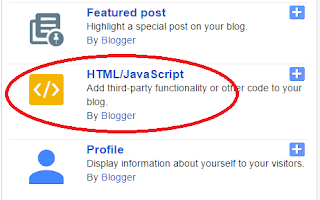
Step 3: फिर एक पॉपअप ओपन होगा उसमे से आप HTML/Javascript सिलेक्ट करे.
Step 4: अब निचे दिया हुआ कोड कॉपी करके HTML/Javascript में पेस्ट करे.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYMdoflbmdAl6TdCIRTvoRX8zKkoRuhx7JJwfyy3B_WheqEOeXdd0F-um2L31BGJL8FJLVcL8VSTvpFDgrfXV9OnVYSS1CJYCBvybMPEcBv7kj6qCK11fkjBWbanV-NH3oEBQ6Wtu1E5ud/s1600/back+to+top+.png" alt="Back to Top" / /></a>
Step 5: फिर आप विजेट को Save करे.
दोस्तों अब आपके ब्लॉग में Back To Top Button लग चूका है अगर आपको कोई दिक्कत आ रही हो या फिर इस बटन में कोई प्रॉब्लम आ रही है तो आप हमे कमेंट के जरिये बताये हम आपकी पूरी मदद करेंगे. (Blogger Me Scroll Back To Top Button Kaise Add Kare)
आप ये भी पढ़े: ब्लोगर में सोशियल फॉलो बटन एड करे






thanq sir bahut hi badiya code diya he mene bahut se blog ke code test kiye he par wo work nahi kar rahe apke code ne work kiya thanq sir
ReplyDelete