ब्लोगर में Recent Comments Widget कैसे ऐड करे
दोस्तों Recent comment का विजेट ब्लोगर में लगाने से आपके ब्लॉग पर सभी लेटेस्ट कमेन्ट की जानकारी आपके ब्लॉग के साइडबार मे आती रहेगी. इसे देखते ही आपके विज़िटर्स को पता चल जाएगा की किसने किसने अभी कॉमेंट्स किए है, और इससे वो भी जाकर उन कॉमेंट्स का जवाब दे सकते है. Recent Comments widget ऐड करने से आपके ब्लॉग पर जो कॉमेंट्स हुई हैं उनकी एक लिस्ट शो होने लगेगी और जिस पोस्ट पे वो कॉमेंट्स हुई है उस पोस्ट का नाम भी शो होगा. Recent Comments widget किसी भी विजिटर को यह पता चलता है की अभी ताजा कमेंट कोन सी पोस्ट में लगी है और इससे विजिटर वो पोस्ट पढना भी पसंद करेगा तो हमे ट्राफिक मिलेगी तो चलो जानते हैं ब्लोगर मे Recent Comments Widget कैसे ऐड करते हैं. (Blogger Me Recent Comments Widget Kaise Add Kare)
Add Recent Comments Widget To Blogger in Hindi
Step 1: सबसे पहले आप अपने blogger.com पे जाये.
Step 2: फिर आप अपने ब्लॉग के Layout मे जाकर “Add a Gadget” पर क्लिक करो.
Step 3: फिर आप उसमे "HTML/JavaScript" सिलेक्ट करे.
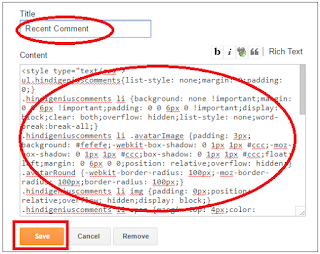
Step 4: उसमे आप TITLE में "Recent Comments" लिखे. और Content बॉक्स में निचे दिया हुआ कोड कोपी करके वहा पे पेस्ट कीजिये.
<style type="text/css">
ul.hindigeniuscomments{list-style: none;margin: 0;padding: 0;}
.hindigeniuscomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.hindigeniuscomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.hindigeniuscomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.hindigeniuscomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3ZeO8HerSHnL6JW8RoHBopOZZm6KSQymy1c2CC9MBY4eElXZljJO0jKRhSYpoKLSXn5tx8h2N1Q2MISV615EYXK5XJ9s4o4zU7f0OAfy4d6un2S6cVt2l7hqXOsSq_YASnbNw58b9MqTT/s1600/default-avatar.jpg",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="https://googledrive.com/host/0B6kWnvT5u_K7b0NIQ3NZVWp2MjA"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=hindigeniuscomments&max-results=5"></script><div style="font-size: 10px; float: right; margin-top: -15px">Get this <a href="http://hindigenius.blogspot.com/2016/04/recent-comments-widget-add-kare.html" rel="nofollow" >Recent Comments Widget</a></div>
Step 5: फिर आप Save बटन पे क्लिक करे.
Note:
- डिफ़ॉल्ट रूप से 5 कमेंट दिखाई देगी अगर आप ज्यादा दिखाना चाहते हो तो "5" को बदल कर वहा अपने हिसाब से वैल्यू लिखे.
- अगर आप anonymous users की इमेज अपने हिसाब से रखना चाहते हो तो निचे दिया हुआ URL की जगह अपनी इमेज URL डाले.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3ZeO8HerSHnL6JW8RoHBopOZZm6KSQymy1c2CC9MBY4eElXZljJO0jKRhSYpoKLSXn5tx8h2N1Q2MISV615EYXK5XJ9s4o4zU7f0OAfy4d6un2S6cVt2l7hqXOsSq_YASnbNw58b9MqTT/s1600/default-avatar.jpg
- अगर आप AVTAR इमेज की साइज़ बढ़ाना चाहते हो तो आप "60" वैल्यू की जगह अपने हिसाब से ज्यादा वैल्यू लिखे.
Step 6: फिर आप Save बटन पे क्लिक करे.
दोस्तों में उमीद करता हु की आपको ये पोस्ट बहुत पसंद आई होगी और अगर आपको इस पोस्ट से सबंधित कोई प्रॉब्लम है तो आप हमे कमेंट करके जरुर बताये हम आपकी पूरी मदद करेंगे.






0 comments:
Post a Comment