ब्लोगर मे HTML JavaScript को कैसे जोड़ते है
Blogger Me HTML-JavaScript ko Kaise Jodte hai ब्लोगर पे ब्लॉग बनाने का फायदा ये है की यहा जिसको भी html coding नही आती है वो भी इसेआसानी से यूज़ कर सकते है, जैसे की अगर आपको अपने ब्लॉग में advertising code, subsciber कोड या फ़ेसबुक लाइक बॉक्स, सोशियल मीडीया फॉलो विजेट के विड्जेट जोड़ना है और आपके पास इनके कोड है तो आप आसानी से HTML विजेट मे पेस्ट करके विजेट बना सकते है. और इस टूल्स से और भी अपनी ब्लॉग को बेहतर बना सक्त है. क्युकी कोई भी विजेट HTML Script से ही ऐड हो सकता है और वो हमारी साईट के लिए बहुत अच्छा फीचर्स है.
इस की मदद से हम अपने ब्लॉग मे किसी भी कोड को add कर सकते है ओर उसको ब्लॉग मे कही भी मूव कर सकते है. ये बहुत लोगो का सवाल होता है की हमने ब्लॉग तो बना लिया पर उसको डिज़ाइन कैसे कर्रे, ओर यही खास बात है ब्लॉग की, जिसको बिल्कुल भी कोडिंग की जानकारी नही है वो भी अपने ब्लॉग को अची तरह डिजाईन कर सकता है. तो चलो जानते है की स्टेप बाइ स्टेप ब्लोगर मे HTML JAVA SCRIPT कैसे जोड़ते है. Blogger Me HTML-JavaScript ko Kaise Jodte hai
ये भी पढ़े: Blogger Me Email Subscribe Widget Kaise Add Kare
ये भी पढ़े: Blogger Me Email Subscribe Widget Kaise Add Kare
How to Add HTML JavaScript in Blogger in Hindi
Step 1- पहले आप blogger.com पर जाओ.
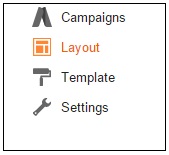
Step 2- फिर Layout में जाओ.
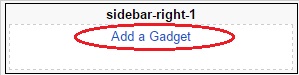
Step 3- फिर आपको Add a Gadget की लिंक पर क्लिक करना है.
Step 4- एक पॉपअप विन्डो खुलेगा उसमे HTML/Javascript सिलेक्ट करे.
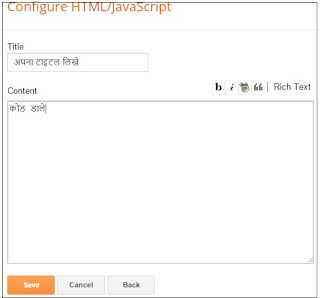
Step 5- फिर आप उसमे कोई भी टाइटल लिखकर उसमे आपका HTML Javascript कोड पेस्ट करदे.
Step 6- कोड पेस्ट करने के बाद आप उसको Save करे.
मित्रो यहाँ पे पोस्ट पूरी हो गयी आपको पता चल गया होगा की HTML JavaScript कैसे एड करे. अगर आपको कोई प्रॉब्लम हो तो आप हमे कमेन्ट के माध्यम से बताये में आपकी जरुर मदद करुगा और ये पोस्ट शेयर करना ना भूले. Blogger Me HTML-JavaScript ko Kaise Jodte hai
ये भी पढ़े: Blogger Featured Post Widget Add kare
ये भी पढ़े: Blogger Me HTML Sitemap Page Kaise Banaye
ये भी पढ़े: Blogger Featured Post Widget Add kare
ये भी पढ़े: Blogger Me HTML Sitemap Page Kaise Banaye







0 comments:
Post a Comment